今天讓我們來優化 UI!
在還不熟悉新平台、新語言或框架的情況下,筆者會傾向使用巨人們做好的框架來實作前端的元件。
另一個選擇使用框架的主因是,筆者目前對刻頁面不能說很有熱情~
使用別人做好的美美框架,能登大雅之堂又方便~
搜尋「react native ui」可以找到不少的框架,筆者今天選擇的是 React Native Elements。
沒什麼特別的,單純就是因為是前幾個連結打開之後,他的文件頁面預設有暗黑模式,還有整體看起來很整齊。直覺就是他了。
官網:https://reactnativeelements.com/docs
@rneui/themed @rneui/base 以外,記得也要安裝以下兩個相依的套件哦:讓我們先引入今天會用到的元件:
import {Button, lightColors, darkColors, Text} from '@rneui/themed';
import {Divider} from '@rneui/base';
並將已使用同樣命名的 react-native 元件移除 import。
以清除資料的按鈕為例:
<Button size="sm" color="warning" onPress={confirmClearAll}>
<Text h4>考慮一下吧</Text>
</Button>
減少誤點的機率,故 size 設成 sm;另外由於他是一個特殊情形使用的按鈕,筆者決定使用 warning 的顏色。這邊再提一個套件的好處,就是我們不必再去思考什麼樣的顏色代表 warning,像素要多大 padding 要多寬才是 large。有一定規模的框架,聽聞一個前輩朋友的說法,背後都是有設計師根據流行在維護的!
其他的按鈕,筆者都決定使用 large,看起來比原先的大就好。其他的 property 不更動。舉例:
<Section title="記錄?關門聲">
<Button size="lg" onPress={storeNightRecord}>
<Text h4>點我</Text>
</Button>
</Section>
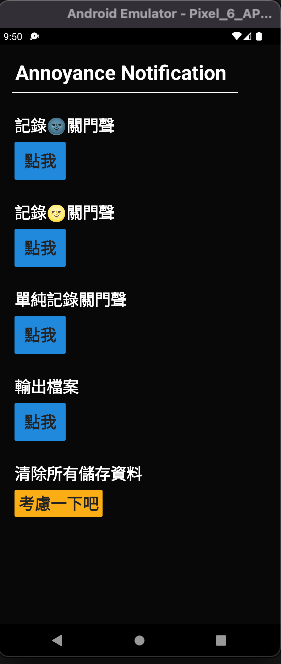
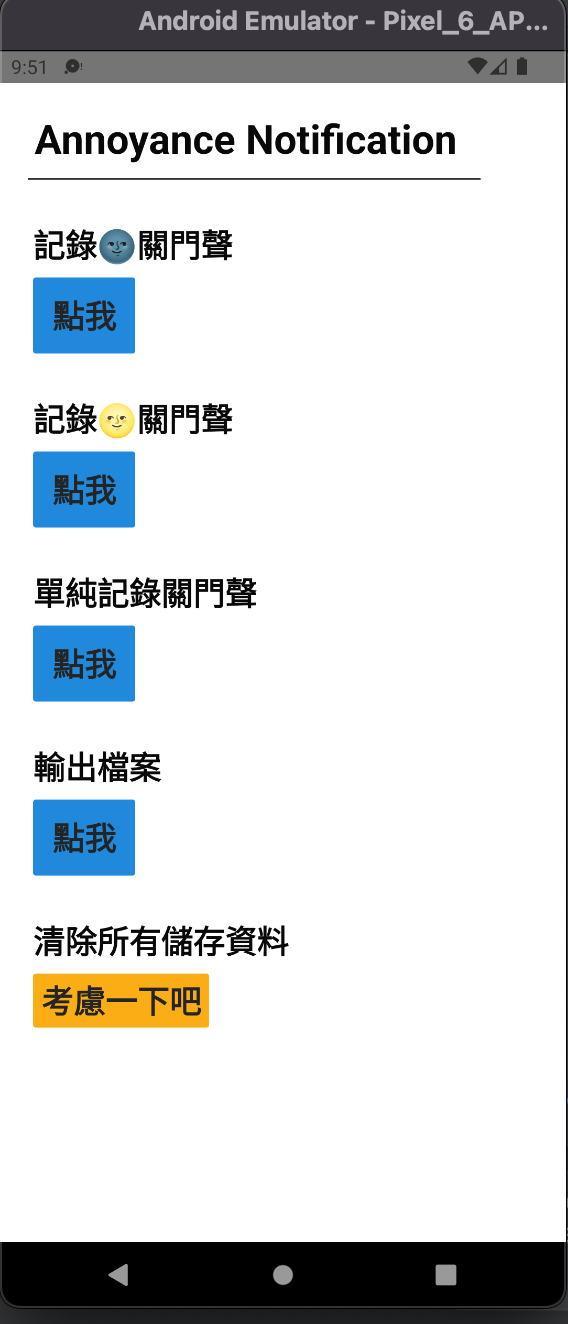
明亮模式與暗黑模式:lightColors 和 darkColors。
或許是前端接觸的太少,這邊的邏輯一開始比較難理解。
lightColors 的 white 是白色沒有問題,然而 darkColors 的 white 其實是 黑色!筆者推測暗黑模式和明亮模式的顏色 property 命名一樣,但互為補色。
根據以上理解,背景顏色的部分,我們統一調成
backgroundColor: isDarkMode
? darkColors.white
: lightColors.white
文字顏色,調成:
color: isDarkMode
? lightColors.white
: darkColors.white
之前筆者是使用 Section 偷懶製作頁面 title,這邊改用 Text 重構:
<Text
h3
style={[
{
marginTop: 20,
marginLeft: 25,
marginBottom: 10,
color: isDarkMode
? lightColors.white
: darkColors.white,
},
]}>
Annoyance Notification
</Text>
為了讓 title 能跟底下的 Sections 稍微分離。
<Divider
style={{width: '80%', marginLeft: 20}}
color={isDarkMode ? lightColors.white : darkColors.white}
insetType="left"
subHeaderStyle={{}}
width={1}
orientation="horizontal"
/>
讓我們用前兩日被偷渡的圖片來瞧瞧效果:


有興趣今日具體實作的讀者,請參考 Github Repo,主要是這個 commit。
Optional 的優化也正式完成。
筆者使用 app 兩天了,大致上行為符合預期!
不過有幾個地方,明天讓我們來探討是不是 bug,以及要不要處理。
今天收工!
